What's New
Follow along to learn about documentation updates, new components, events, and more!
To get the full details for each version, view the
changelog in GitHub.
Month of March
Gestalt March Newsletter
A recap of significant changes from March.
ESLint plugin for tokens!
The new 'only-valid-tokens' ESLint rule prevents the consumption of Gestalt tokens via hard-coded strings p.e. var(--color-border-error). Instead import constant from 'gestalt-design-tokens' p.e. import { TOKEN_COLOR_BORDER_ERROR } from 'gestalt-design-tokens'. Comes with autofix!
SideNavigation new features!
The collapsible SideNavigation, in web code, is now available. Many have been waiting for this BIG update, and it’s finally here. Hooray! The update is also available in our SideNavigation Figma component
Month of February
Gestalt February Newsletter
A recap of significant changes from February.
TextField
TextField now supports all autocomplete prop values.
Small component updates
Some component updates:
- RadioGroup now supports Badges.
- We deprecated 'red' Popovers!
- TextField now supports dataTestId
Banner it up!
Banner it up! Naming refresh: Callout is now BannerCallout, SlimBanner is now BannerSlim, Upsell is now BannerUpsell, and UpsellOverlay (guess what?) is now BannerOverlay
Icons
New icons available for you: collapse, expand, face-tryon, fade (for animation effects), speech-heart (for commenting), and clock-checked (for time indication)
Dark Mode updates
Dark Mode variants (Figma) were deprecated. We will now rely on variables to switch between modes. New to variables? Check out our mini-tutorial How to use variables
Month of January
Gestalt January Newsletter
A recap of significant changes from January (& December!) .
BannerOverlay & BannerUpsell
BannerOverlay is a new component for short floating educational messages. Learn more about BannerOverlay.
Also, Upsell was renamed to BannerUpsell! More additions to the Banner family coming soon. Stay tuned!
Support for denser Gestalt components
Denser layouts are supported with new small sizes for Accordion (previously named as Module), SegmentedControl, List, Textfield, and Tag.
Default cursor pointer available in TapArea
Use the 'default' cursor over non-interactive elements. The 'default' cursor should change to a pointer if the element it hovers over is also clickable or indicates functionally.
New icons
We added a whole lot of new cross-platform icons to our iconography collection: scissors, clock, clock-checked, 360, alphabetical, arrow-counter-clockwise, arrow-up-left, arrows-vertical, camera-flip, chevron-up-circle, collapse, color-solid, color-split, expand, fade, face-tryon, file-box, forward, forward, insights-conversion, layout, lips, overlay-text-outline, rewind, service-dropbox, service-etsy, service-messenger, service-outlook, service-yahoo, service-youtube, share, shrink, skintone, spread, view-type-space, and x!
Accordion
The Module component is now called Accordion to better align with the industry standards naming convention.
Density variants
Density variants for SegmentedControl, Tag, and Accordion (web) are now live and available on Figma. Density variants are also available for TextFields in Figma.
BannerOverlay
Our BannerOverlay web component (former UpsellOverlay) is now code-ready for you! We changed the component name to better align with our message patterns, but don’t worry; the component function is still the same.
iOS Documentation updates
iOS Documentation updates and Figma refinements on the following components: Avatar, Button, ButtonGroup.
New iOS Figma components
Net-new Figma components and iOS docs for AvatarGroup and IconFloatingButton.
New International Design guidelines
Number localization and Pluralization guidelines are published under International Design.
Icon fixes
Fix on duplicated icons: directional-arrow-left, arrow-back and heart-outline.
Month of November
Gestalt November Newsletter
A recap of significant changes from November.
More, better PDocs for Gestalt!
Check our new PDocs sections: Best practices for Flow typing Gestalt components, CSS, accessibility, and Gestalt metrics.
Other component updates
- Status supports new locked' status.
- SideNavigation supports controlled group display for collapsing/expanding groups.
- Icons. We added 4 new cross-platform icons to our iconography collection: captions, captoins-outlined, sticker, upload-feed.
Color variables full rollout
We migrated ALL of our components to use color variables instead of styles so that you can enable modes, meaning it is super easy to switch between light and dark modes without relying on extra variants. You can use variables in your files by enabling our variables library in your Figma files.
Locked Status
New status variant for campaigns and workflows in a locked status. In addition, we deprecated the workflow-status-sunset icon as it isn’t part of our status component.
and more Figme web component improvements!
We revamped our web components (Figma) to better match our web docs. Keep your Figma files updated with Gestalt’s libraries to get our latest fixes!
Month of October
Gestalt October Newsletter
A recap of significant changes from October.
ChartGraph & tabular data

ChartGraph supports tabular representation for accessibility Check it out!
Docs: Localization & Experimentation

More Docs improvements! We standardized the Localization section in our web components. Inside the Localization section, you'll find information regarding DefaultLabelProvider as well as locale support. Check it out!.
We also added an Experimentation section as guidalines for approved contributions.
PDocs integrated into Gestalt Docs

PDocs is now accessible from our Docs in our Internal documentation section.
In PDocs, we document Pinboard-specific implementations for Gestalt Providers, component extensions, and ads logging extensions.
Check ButtonLink to see an example of PDocs integrated in our Docs.
Other component updates

- Link finally supports dataTestId prop. In Pinboard, we also deprecated SterlingLink and added Link to the adsLoggingExtension extension
- TagData, TileData support multi-line Tooltips.
- NumberField support labelDisplay prop for consistency with TextField.
- Icons. We added 6 new icons added to our iconography collection. They are:
Cross-platform icons: speech-outline, speech-exclamation-point
Web-only icons (campaign insights, media planing and measurement): api, data-source, hearth-health, diagnostics.
RTL and international design guidelines

RTL and international design guidelines are now available for you! Check it out!
iOS doc updates

iOS Badge and iOS IconButton docs are now available. Guidelines, best practices, accessibility and much more!
New icons

We added 6 new icons added to our iconography collection. They are:
- Cross-platform icons: speech-outline, speech-exclamation-point
- Web-only icons (campaign insights, media planing and measurement): api, data-source, hearth-health, diagnostics
Month of September
Gestalt Eng September Newsletter
A recap of significant changes from September.
ChartGraph

Another month, another new component — this time it's ChartGraph! This component is used for displaying various types of graphs plotted on an x and y axis.
Button/ButtonLink, no more role='link'

Button, IconButton and TapArea no longer support link behavior. Instead, use ButtonLink, IconButtonLink, and TapAreaLink.
Tokens

Spacing token values are changing to a new scale. This updates old and also adds new values. In order to maintain consistency with our Figma designs and offer more flexibility in spacing, we're using spacing on a 4pt scale.
Week of September 22, 2023
New AvatarGroup documentation for Android

In this doc you can find AvatarGroup best practices, variants, specs, and more!
Week of September 8, 2023
Handoff Kit updates
We made refinements in our Handoff Kit library to bettersupport you! 🙌
What changed:
- Assets are using color variables instead of styles, it will make it easier for you to switch between themes (light and dark mode)
- New accessibility annotations are available for you (keyboard navigation and error specs), plus, we added a section to explain how to use them
- Did you know we have an accessibility checklist component for you? We recommend you to use it to check if your design meets accessibility standards!
- Sizes and auto-layout issues were fixed
Enable our Handoff Kit library in your files to use it all!
Toast updates
The Toast component for iOS and Android now have the same smaller and slicker design and styling as web. It was also simplified, so a few variants have been deprecated and will be deleted on 09/31/2023.
Our ask: If you notice Toast doesn't show the new design after updating your file, please replace the component. Thank you!
Icon updates
Thanks to Amanda Peterson, we found inconsistenciesbetween star icons on web vs mobile, in addition to a missing outlined version of the star icon. They are now availablein our Figma Foundations library, Web Github repo, Android Github repo and will soon be available in our iOS Github repo!
Month of August
Gestalt Eng August Newsletter
A recap of significant changes from August.
TableOfContents

Another month, another new component — this time it's TableOfContents! This component enables users to navigate to anchors on a page. It also serves as an outline of a page’s content.
TapAreaLink, IconButtonLink

Button, IconButton and TapArea can behave like buttons and links. Last month, we added ButtonLink to the library. This month, we just released
TapAreaLink and
IconButtonLink: these components are only links. Stay tunned, we'll be deprecating the role prop soon.
Testing id support
We are working on expanding support to data-test-id in our components. This improvement helps engineers building better tests: faster and more reliable. Check TapArea's, TapAreaLink's, and IconButtonLink's new dataTestId prop. You can also use the name prop in Button and IconButton to build
better testing queries.
Docs updates

Finally, ALL our component examples and live code editors use Sandpack! Sandpack provides a better documentation experience. Try it out!
Week of August 11, 2023
New components and Figma updates, plus a very special announcement
Generate Tables easily in Figma

We have added the ability to quickly create a Table in Figma via our Pinterest Design plug-in
Navigation for long pages and forms

Our TableofContents component offers a simple way to jump between sections of a page or a long form. It has been available in Figma for a while, and is now in our codebase and ready to go.
Link via a button

Sometimes you want to use a stronger affordance to let people visit a helpful page or something. Now you can with ButtonLink. It allows developers to use a button as a link without going through any extra work.
Figma Module component fixes

Our Figma component was having issues with text alignment. That has been fixed, and we've also added a max width to be more consistent with code and help with alignment.
Figma Popover update

The caret was removed from the Popover to be consistent with our web codebase. It also means you can now place the popover without having to worry about moving the caret around. Win win!
Save the Date! October 20 means Design Systems Day!

Save the Date! October 20 means Design Systems Day!*
We are planning this year's Design Systems Day and can't wait to share all the details. We'll keep you posted as things are in finalized. It's going to be fabulous!
Month of July
Gestalt Eng July Newsletter
A recap of significant changes from July.
DateRange

Another month, another new component — this time it's DateRange! This component enables users to select a date range in multiple ways: from a calendar, typing the date or choosing from a preselected range with RadioGroup.
ButtonLink

Button, IconButton and TapArea can behave like buttons or links. We are going to start decoupling these two behaviors: Button will be a button and ButtonLink will be only a link. Stay tunned to our progress!
Testing id support
We are working on expanding support to data-test-id in our components. This improvement helps engineers building better tests: faster and more reliable. Check Button's, ButtonLink's, and IconButton's new dataTestId prop. Stay tuned, there are more to come!
Component updates: Box, Table, Popover, DateField, DatePicker

Box now supports <p> in as prop.
Table.SortableHeaderCell finally supports right aligment correctly.
Popover no longer supports showcaret and blue in color. Use
PopoverEducational instead. However, Popover now supports forceDown in idealDirection for cases where Popover's positioning might cause issues.
DateField now supports locale format translations.
DatePicker is finally a fully controlled component.
Docs updates

We added a new section in our component docs section: Known issues. Check the new information under Component quality checklist for Text, Heading, Popover, PopoverEducational, Tooltip or DatePicker.
Week of July 21, 2023
New/improved components, updated color tokens, docs improvements and Figma plugin feature enhancements.
New DateRange component

New and fresh off the press is DateRange. A component that, you guessed it, allows you to select a date range. DateRange is still in pilot status, meaning expect design/development iterations and breaking API changes.
We plan to publish the Figma DateRange component in next sprint, so stay tuned.
Support for Text type in Callout component

Callout's message prop now supports types of string and Text to enable rich text (e.g., bold, italic). This enables better emphasis of content with message strings and allows the component to work more consistently with its related
SlimBanner component.
End-aligned Table header treatments

It's been a long-time ask to support end-aligned header treatments and we're excited to say it's now supported. End-aligned headers will be especially helpful for columns displaying numeric values.
Updated $selected-strong and $selected-weak color token values

The color values for $color-background-selected-strong and $color-background-selected-weak were inadvertently inverted according to our color guidelines. We were able to address that issue earlier this month. Apologies for the mixup!
New linter functionality in the Pinterest Design Figma plugin

We shipped a big feature within the Pinterest Design Figma plugin which helps you clean up your design files so that you're using color / type styles in your designs. This is important because by using Gestalt styles, any updates to color / type tokens will be automatically applied to your designs without having to manually update. Check it out!
Month of June
Gestalt Eng June Newsletter
A recap of significant changes from June.
TagData

Another month, another new data viz component — this time it's TagData! This component enables users to select multiple categories for comparison in a graph or chart.
GlobalEventsHandlerProvider
We also introduced GlobalEventsHandlerProvider, a new way to share global event handlers. This replaces the previous OnLinkNavigationProvider, but also does so much more. The other use case we currently support handles opening and closing a SheetMobile when Dropdown or Modal are used on a mobile device. We'll expand this in the future to support other use cases as well.
Masonry 2-column module prototype

We've been working for a while to support 2-column modules within Masonry. In June we merged a prototype of that support! We'll continue to iterate on this prototype as we integrate it into Pinboard, and we hope to launch this as an experiment soon.
Component updates: Callout, DefaultLabelProvider, SheetMobile

Callout now supports rich message text using our
Text component.
SheetMobile's onOutsideClick handler returns the event to match our convention and allow for more precise event handling. And we added a slew of new strings to
DefaultLabelProvider, reducing the number of required labels on a number of components!
Docs updates
We added a ton of Masonry documentation: an updated docs page, a README that explains how Masonry works internally, and Pinboard-specific implementation details (Pinployees only). We continued our migration to use the more reliable and beautiful Sandpack code editor, with 5 more docs pages converted. Unfortunately that code editor doesn't work with dev changes to components, so we added a query param that we can use when sharing links of dev builds. We revamped our About Us page. For Android, we added IconButtonFloating documentation and updated specs across a number of components. And we greatly expanded our guidelines for data visualizations.
Week of June 30, 2023
Update on Figma variables support.
Gestalt + Figma variables update

Figma variables were a hit during Config 2023, and we couldn’t be more excited to test it out on Gestalt’s libraries to improve your workflow by tokenizing design assets and creating semantic experiences!
We just added color and space variables to our Foundations library, which is being tested. So if you see them around, don’t worry; we will let you know when they are ready to make magic 🔮. Stay tuned for updates!
Week of June 23, 2023
Big big updates with the addition of the TagData component and Card guidelines.
New TagData component

Fresh off the press is our new TagData component. TagData enables users to select multiple categories to compare with each other in a graph or chart. This component is going to be a helpful companion to our upcoming data visualization components.
New Card component guidelines

We wrapped up a big collaboration with the Browse team where we worked to unify the design and content of in-feed modules. This work resulted in finalized Card component/content designs along with Card component guidelines as well as guidelines for Boards and Pins preview blocks.
This work should enable a more unified and consistent experience when Pinners are presented with in-feed recommendations.
Week of June 16, 2023
iOS in-app Gestalt tools, DefaultLabelProvider improvements, Figma library updates and a bunch of updates to our Figma plugin.
iOS in-app color and icon browsers

We continue to build out the foundation of Gestalt for mobile. A nice step forward is the inclusion of our MVP color and icon browsers in the iOS pre-release mobile app builds. You can find both browsers in the Product Design Standards section of dev tools.
DefaultLabelProvider improvements

We greatly expanded the use of DefaultLabelProvider by adding 26 new strings and updating 7 existing strings. We also cleaned up the Video component API so you no longer have to set up accessibility labels manually for mute, pause, play, and so on.
Figma RadioGroup component improvements

We continue to refine our Figma libraries with quality-of-life improvements. This week, we fixed up RadioGroup to be simpler and more consistent to use across all platforms.
Pinterest Design plugin updates

We've added a ton of improvements to our Pinterest Design Figma plugin. Here's a rundown of the highlights:
- Added a Re-Run button to the top of the Color Converter module so you don't have to navigate back to run again
- Improved Color Converter success rate by linting and pre-autofixing some text and fill color styles
- Now showing Pin title on hover in the Pinsert module Pin grid
- Added empty search results text to the Pinsert module indicating when search is complete but yielded no results
- Now using the highest available Pin image resolution for fills
- Refined the logic for centering and zooming selections when inserting images
Many, many more improvements are coming, so we suggest giving it a go!
Week of June 9, 2023
ActionBar component added to Figma libraries.
Updated ActionBar Figma components

Fresh off the press is our new Figma ActionBar component for Android, iOS and Web! Three things you need to know:
- It's a “pilot” component, meaning we are still improving this component. Changes might occur in the future; so make sure to keep your files up to date with Gestalt updates, and you will be good to go! This component is only available on Figma at this moment.
- ActionBar uses 48 px height elements. We plan to unify our SM Button and LG IconButton size from 44 to 48 in all platforms, to meet accessibility standards and improve the experience for the broadest range of Pinners. We have decided to maintain this height to clarify our long-term direction for this component.
Week of June 2, 2023
Major data visualization updates, significant Android docs improvements and advertising safe zone guidelines.
Data visualization guidelines

We are beyond excited to share the release of our expanded data visualization guidelines. These guidelines cover charts and graphs, micro-visualizations, available components, color palette and color usage. This was a major lift by the team and we're stoked it's available.
Data visualization Figma components

We're not done on the topic of data visualization. We also added new data viz component to our Figma data viz library! In there you'll find bar charts, line charts, tiles and tags specifically for the purpose of (you guessed it) data visualization. This, along with our guidelines is going to set us up nicely to deliver code-backed React components in H2 of this year.
Gobs of Android docs improvements

Our team has been putting a lot of work expanding our mobile documentation. We recently published a major update so that all our Android component docs now include full design specs (including anatomy, token breakdowns, and variant details). As we continue active development of Android components, these updates should make that process smoother and awesomer.
Advertising safe area

We've begun the introduction of defining advertising safe zones within the Pin component to ensure content is not occluded by UI. These specifications are currently only in our Figma Web Library, but we are actively discussing how we can make these guidelines more available across Pinterest.
Month of May
Gestalt Eng May Newsletter
A recap of significant changes from May.
TileData

Introducing our newest component, TileData! TileData enables users to select multiple categories to compare with each other in a graph or chart view, while still being able to see all of the data points. We plan to release more data viz components later this year — keep an eye on our Roadmap page for updates!
TypeScript declarations

We now include TypeScript declarations for gestalt and gestalt-datepicker! Long requested by internal tools folks, this means that you can use Gestalt in TypeScript projects without needing to install any additional packages. We added a types field to our package.json files, so that TypeScript projects can automatically find the declarations. While we don't have specific plans to migrate to TypeScript yet, this is a big step towards making TypeScript a first-class citizen in Gestalt.
Mobile web adaptive components

As teased previously, we've started to roll out mobile-specific UI for certain components. Supported components will automatically adapt to the user's device type to show the preferred UI (though this can be overridden when needed). We've started with
Dropdown and
Modal, and will continue to add more components over time. This means that for most UIs, you can use the same Gestalt components on both web and mobile, and they'll automatically do the right thing. This will bring a much more native feel to our mobile experience!
Component updates: Dropdown.Link, Icon, List, OverlayPanel, PageHeader, PopoverEducational, SheetMobile, Status, Table.Row

We added a
new lint rule to encourage
List usage, which has already been enabled in Pinboard.
Status now has a new queued status available.
PageHeader also now has a full complement of badge types available.
Table.Row and related subcomponents gained two new props, hoverStyle and selected.
SheetMobile also got a new prop, onOutsideClick. We updated the icon used in
Dropdown.Link for external links.
SheetMobile and
OverlayPanel got improved animations, and we fixed a bug with
PopoverEducational's zIndex prop. Finally, pour one out (again!) for Google Plus — we finally removed the google-plus icon from
our icon library.
Docs updates
We added and updated content for our Android ButtonGroup and TextField pages. We also continue to refactor web component pages using our old code editor to use Sandpack instead — two more this month!
Week of May 26, 2023
New TileData component, updates to PageHeader, more Figma library updates and better documentation code examples.
New TileData component

Say hello TileData! This component is part of our effort to provide greater support for data visualization within Gestalt. TileData is for selecting categories in a graph or chart. And we plan to ship graphs/charts within Gestalt the second half of this year.
PageHeader badge update

We've increased the awesomosity of
PageHeader by enabling the title badge to be set to different types (like success). To see this in action, have a look at the
PageHeader title variant example.
Figma library updates

We continue to make Figma library updates by the buckets. Here are the highlights:
- The line height for Android and iOS text styles were updated to more accurately reflect what’s in code
- We implemented simplified component instances for our iOS and Android components
- Lastly, we updated our mobile Contextual Menu component to be, well, an actual component. Sorry about that!
Code example updates

Our old documentation code samples have some issues - specifically around selecting text. We're fixing that by migrating our code examples to Sandpack. We just shipped shiny new examples for Callout, which brings us close to 60% of components migrated over. We plan to keep this going by migrating SlimBanner and Table in the next couple weeks.
Week of May 17, 2023
Improved search results, new Pin aspect ratios and Android icons in the Gestalt codebase
Docs search improvements

We've dramatically improved the relevance of search results in our documentation. This has admittedly been an issue for some time and has been a frequently shared pain point by folks who use our documentation. We're super excited to say that our search improvements should alleviate a lot of those frustrations. We apologize it took so long to get this fix out, but we're so glad it's landed.
Figma Pin component aspect ratios

We've added landscape Pin image aspect ratio variants to our Figma Android, iOS and Web libraries. Specifically, 16:9, 3:2 and 4:3. This enables better support for alternative ways Pins are displayed.
Gestalt icons added for Android

We've added the full Gestalt icon set in Android format to our codebase. This is a major step towards creating a centralized, unified, cross platform icon collection. Doing so will allow us to make macro-level visual iconography improvements across all platforms with near zero operational overhead. This is just the first step, but a big one.
Week of May 12, 2023
Dropdown updates, smoother animations, new guidelines to help with design file hygiene, more Figma library updates and mobile documentation.
Dropdown updates

Gestalt's Web Dropdown now is mWeb adaptive. This is awesome because now using Dropdown will just work in any situation. For desktop, the menu will display as a Popover and on mobile, it'll reveal as a Sheet. This means just one less thing for you to do when building experiences. So make sure to treat yourself to something nice with all the extra time you now have
Note: Dropdown mobile adaptation is not set as default yet. We are still improving SheetMobile to support additional functionality. Once the refinements are finished, we'll set mobile adaptation to SheetMobile as default.
We also switched out the link affordance to our new standard visit icon. This will ensure greater visual continuity throughout the product.
Animation improvements for Sheet and OverlayPanel

We implemented window.requestAnimationFrame to
SheetMobile and
OverlayPanel so our browsers can be smarter and more performant managing the animations in these components. This means silkier and smooth-ier in-product transitions.
Design hygiene guidelines

Keeping our design files clean and organized is one of those unspoken, yet absolutely critical things to help maintain focus and flow. We've put together a set of guidelines to help ensure we're all keeping our files clear and tidy. These guidelines include naming conventions, organizing layout, Figma branches and last but definitely not least, design handoff.
We are really hopeful these guidelines will help everyone's day to day work and would love your feedback on this!
Figma library updates

It seems like every week comes with a bunch of Figma library updates and this week is no exception.
We are super excited to share that we've implemented simplified component instances in most of the Figma web library components. This update means only editable layers for our components are visible in the layers panel. We started with Web to get your feedback and plan to roll out to all libraries once we hear your feedback.
We also have a new component on the web Figma library: our trusty List component. Using List will ensure that you're following the standard spacing and bullets used for our React components.
Lastly, we added disabled variants to the Android and iOS Switch components.
ButtonGroup Android docs

Lastly, we've added component docs for Android ButtonGroup. This is our first step towards getting this component built and available in the Android codebase.
Week of May 5, 2023
Official TypeScript support, mweb-adaptive Dropdowns, TextField Android docs and boatloads of Figma library updates.
Official TypeScript declarations

This is a big, big update. Gestalt now officially supports TypeScript as of v111.0.0. Gestalt will also now maintain TS types internally. With that said, this is an initial release, so if you run into any incorrect types, please reach out to #gestalt-eng-web or send us a PR with a fix!
TextField Android docs

The team published design specs for our Android TextField component. We're now up to 13 Android component docs as of this month, which is a major accomplishment for the team.
Figma library updates

We have a boatload of Figma library updates:
- Image fills for all components across all libraries now use our imagery styles from our Foundations library.
- We made numerous improvements to our Modal and Sheet Figma components across all platforms to more closely represent Gestalt's current specs and guidelines.
- The Tabs component now can display a numeric indicator.
- We added a missing warning variant to the Tag component in our Web library.
Month of April
Gestalt Eng April Newsletter
A recap of significant changes from April.
SheetMobile

Remember when we renamed Sheet to OverlayPanel? Here's why: introducing our new mobile-only component, SheetMobile! This mweb-specific component is a generic container for a variety of content. It animates up from the bottom of the screen, and back down when dismissed. You can use this component to create mweb experiences with a more native feel. But don't go too crazy with it yet — we plan to make several of our existing components "adaptive" on mobile, automatically switching to use this new UI instead. Also this component is still in pilot, so expect possible breaking changes in the near future.
DateField

We recently released an experimental new component, DateField! Built to help support Project Protect, this component allows the user to easily input a date using only the keyboard. Keep in mind that this component is experimental, and may see breaking changes in the near future.
Component updates: DatePicker, IconButtonFloating, NumberField, Popover, Table, TextField, TextField, TextArea

DatePicker now supports dropdowns for "month" and "year" for faster date selection.
TextField nows allows specification of the input mode, and along with
NumberField has mobile-only props indicated by a prefix, like mobileEnterKeyHint and mobileInputMode.
TextArea now uses its existing rows prop to indicate both the minimum and the maximum number of rows shown, with scrollable overflow.
Table saw a couple of changes: headers and footers now have a border, and Table.RowExpanded can be used in a controlled manner using the expanded prop. We also added a number of icons: briefcase, sun, and moon on web; and arrow-circle-back, add-section, briefcase, move-pin, and workflow-queued on Android. Finally, we've been upgrading Flow versions and are nearly at the most current version. This will greatly increase type safety for all our components!
Docs updates

Shoutouts
Special shoutout to Yen-Wei Liu for a change to how we handle sourcemaps, leading to ~50% bundle size decrease!
Week of April 21, 2023
New SheetMobile and DateField Web components, various docs additions/improvements, a new alpha release pipeline and new Figma components.
New SheetMobile component (pilot version)

We've shipped a pilot version of our SheetMobile component. This represents one of our highest priorities for H1, so we're super excited for this initial launch. We're still working on some kinks, but it's well on its way to being ready to use. We look forward to having more updates on this topic.
New DateField component (experimental version)

We shipped an experimental DateField component to address a pressing need within product. This component also has some kinks to iron out, but we felt it was ready to ship in an experimental state. This was a great team effort to get a workable solution out the door in such a short time, so big congrats to all involved!
Alpha release pipeline

We're super excited to announce that we've implemented an alpha release pipeline for Gestalt. This means we'll be able to ship new/improved features to Gestalt much sooner through alpha releases.
Want to learn more about this? Of course you do! We've added an alpha releases guide to our docs just for you.
Mobile docs updates

Our mobile documentation continues to grow at a steady pace. We recently added the following component docs:
There's more where this came from, so stay tuned.
Dark mode and RTL for component code examples

Sometimes you just need to see how a component example looks in RTL and/or dark mode. Well, now our component examples have toggles for dark mode and RTL. No more fiddling with site-wide settings!
New TagData and TableOfContents Figma components

The M10n component train keeps chugging with the addition of two M10n-centric Figma components. First is TagData which is a Tag component specifically made for the context of data visualizations. You can find this component in our Data viz Figma component library.
The other component is our new TableOfContents, which is used to navigate to anchors on a page. It also serves as an outline of a page’s content. TableOfContents is available for use in our Figma Web library.
Week of April 7, 2023
Updates related to date/number entry, new unauth Figma components, Table enhancements and additional color tokens.
mobileInputMode and mobileEnterKeyHint options for TextField and NumberField

TextField and
NumberField got two helpful mobile enhancements. mobileInputMode allows you to specify the type of data that might be entered by the user while editing the element or its contents. This allows mobile browsers to display an appropriate virtual keyboard.
mobileEnterKeyHint allows to you specify the action label to present for the enter key on virtual keyboards.
You can see examples of these props in our Mobile Textfield examples.
Year/Month dropdown options to DatePicker

We shipped a less-than-perfect, yet better-than-nothing update to DatePicker for simpler date selection on mobile devices. This variant will allow for a much simpler date selection experience on mobile devices. We hope to refine this variant further in future sprints.
New Figma OverlayUpsell component and Feedcard variant

We're super excited to share that we just shipped two nice updates to our Web Figma library made specifically for unauth experiences. We've created a new OverlayUpsell component to display short messages when users have performed actions that indicate some intent, such as a related pin tap or idea pin swipe.
We also shipped a new variant of FeedCard that displays a simple background color for simple in-feed messages.
Table enhancements

Table saw two nice updates this week. First we implement a controlled Table.RowExpanded with expanded prop. This allows rows to be expanded without user direct input.
We also shipped a visual refinement to Table's sticky footer to include a drop shadow for greater visual clarity.
Text subtle update

We updated our subtle color value to be lighter, and added a disabled color for inactive text/icons needs! Also, we added a subtle-accent value to support text over lightGray contrast needs.
Please note: This update is only available on Figma at the moment. We will update our tokens/docs soon. Stay tuned!
Month of March
Gestalt Eng March Newsletter
A recap of significant changes from March.
HelpButton

Introducing our newest component, HelpButton! This component used alongside another UI element to help explain the element to the user.
OverlayPanel.DismissingElement

We re-architected how animation works in OverlayPanel (formerly known as "Sheet"), abstracting it to a new subcomponent: OverlayPanel.DismissingElement. This simplifies implementation of closing animations and will be useful in other components in the future.
Component updates: Button, Dropdown, Icon, IconButton, IconButtonFloating, Masonry, ModalAlert, Pog, Popover

We removed
Masonry's deprecated Item prop — you should now be using renderItem instead.
Button and
ModalAlert now have dataTestIds.
Dropdown has a new maxHeight prop that can help address visual bugs with long lists of items. We fixed a right-to-left (RTL) bug with
Pog and
IconButton that caused some icons to disappear on iPhone (it was
a fun one-liner 😅).
IconButtonFloating got a few new props, which you'll recognize from IconButton: disabled, dangerouslySetSvgPath, and (required!) tooltip. We removed
Popover's 'orange' color option. And finally we added
four new icons: add-section, arrow-circle-back, move-pin, and workflow-status-queued.
Docs updates

We added a number of new pages this month! Team Support includes resources and guidelines for collaborating with us. We added guidelines for both Forms and Illustration use in product. We also updated our Development Process page. We added docs for Android's SearchField component and updated Icon and IconButton pages for both mobile platforms. Finally, we converted 12 existing web component pages to use our new Sandpack inline code editor.
Week of March 31, 2023
New team support section in our docs, new/improved Android documentation and Popover updates in our Figma Web library.
Team support resources + Component request/updates process

We know the design system is all about collaboration and service. And, to improve our collaboration process, we just published a set of resources and guidelines to help you build consistent product surfaces and collaborate with us!
We defined a straightforward process to receive, centralize and manage your component’s requests and updates, making it easier for you to follow your request’s progress and understand how it fits in our roadmap. Yay!
Android SearchField and Toast docs

We added new Android SearchField component documentation and made updates to our Android Toast component documentation. They both include design guidelines as well as specifications for development. We have plans to ship much more documentation in the following quarter, so stay tuned for more updates.
Figma Popover caret positioning and new PopoverEducational

We finally added PopoverEducational to our Figma Web library which should speed up designing education or onboarding experiences moving forward. We also added the ability to position the caret on all sides in our Popover and PopoverEducational Figma components. Note, these updates are only for our Web library at the moment, but we plan to make the same changes to Android and iOS shortly. Rejoice!
Week of March 24, 2023
Illustration best practices, Figma extended color palette styles, Card components, icons and more!
Illustration guidelines

We're super excited to announce our newly-published Illustration guidelines. We shipped our first set of official Gestalt illustrations in late 2022 and this update is another step towards a richer Pinterest product experience.
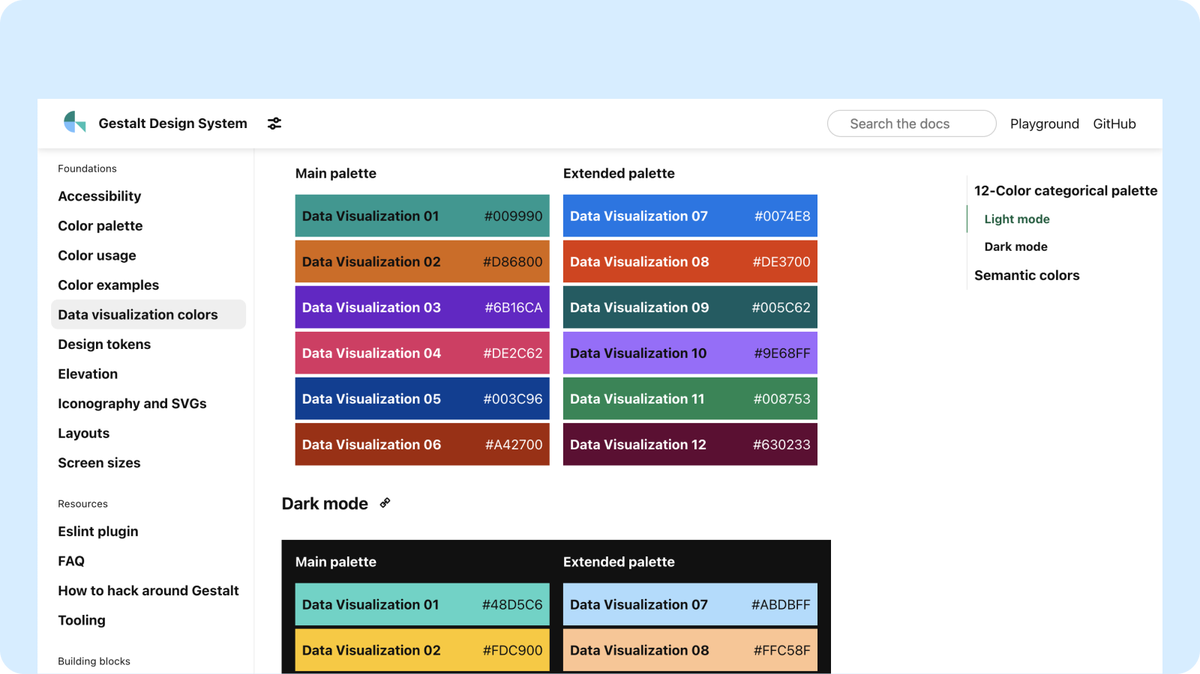
Extended color palette for Figma library

We just added Gestalt's entire extended color palette as color styles in our Figma Foundations library. This means you now have the full suite of colors available for use in your design. You can find them grouped under 'Extended color palette'
Please note: you might encounter a style issue with text and icons. We are fixing all related issues early next week.
Figma Card library

We've partnered with the the Browse team to develop a pilot Gestalt Card Figma library. This work will go a long way towards a more consistent and predictable Pinterest experience.
This is a soft launch and there's a long way to go, but it's a huge step forward for the team.
Icon additions to Figma/codebase

We know you like icons, so we added more to our library! We added workflow-status-queued and add-section icons to our Figma library as well as arrow-circle-back and move-pin to our codebase.
Even more Figma library updates

And yes, there are even more Figma updates to share. We added a mWeb specific Sheet Figma component to our Web library. This work is leading up to shipping our new mWeb Sheet component in the React codebase.
We also published handy Android keyboard components in our Foundations library to remove just one more step from your design process.
Week of March 17, 2023
New TileData Figma component, components to annotate components and a new Figma plugin coming...
New TileData Figma component

As development of our new TileData component is getting ready to kick off, we shipped the Figma component to the Figma Data viz library. We're excited to continue to expand Gestalt into data visualization and TileData is just the beginning of our work in this space.
Component annotations now available in our Handoff kit

OK, this is a little meta, but our Handoff kit now has Figma components to annotate your components. Somewhere Xzibit is smiling.
Now that we're including design specs in our mobile component documentation (see Android IconButton as an example), we thought it would be helpful to provide this resource to everyone.
Coming soon: A bigger/better Pinterest Figma plugin

We're sharing this one a little early because we're just too darned excited not to. We've been cooking up what we hope is a huge improvement in our Figma plugin tooling. It represents the first step towards making Pinterest's design process smoother, faster and awesomer. As mentioned, this is just our first step and bigger things are on the horizon. If you're curious (and we hope you are), reach out and we'll loop you in to early access.
Week of March 10, 2023
Form guidelines, a new HelpButton component, IconButton docs updates and bunches of Figma library improvements
Form guidelines

We're very excited to announce that Form guidelines have been published in Gestalt's documentation. Creating a usable form is no easy feat and we're hopeful these guidelines will help make the process just that much easier.
HelpButton

Need to provide a little context to something on the screen? Well, we've got you covered with our new HelpButton component. This component represents a change in approach for providing in-page context as it utilizes a popover as opposed to a tooltip to display help text so that the message can contain a link while remaining accessible.
IconButton Android docs

We made some nice enhancements to our Android IconButton component docs to include design specs ahead of its implementation. Go check it out!
Figma library updates

We continue to plow through Figma updates like it's going out of style. Here's the big highlights from this week:
- The Web library Toast component has been updated to reflect its slick new style. We also added our new Success and Loading types, plus an optional dismiss button for better accessibility.
- MontageGrid and MontageRow components are now available in our Android and iOS libraries
- We fixed an issue with our Foundations imagery styles so that they now always fill the bounds of the shape they're in
Month of February
Gestalt Eng February Newsletter
A recap of significant changes from February.
PopoverEducational

Introducing our newest component, PopoverEducational! This component is a specialized version of Popover for use in educational or onboarding experiences. Check it out!
Component updates: Badge, OverlayPanel, ScrollBoundaryContainer, SideNavigation, Table, Toast, BannerUpsell, WashAnimated

We shipped new treatments for
Badge and
Toast. We also renamed a couple of components to make room for future component development: Sheet is now
OverlayPanel, and Card is now
WashAnimated. OverlayPanel now also has the ability to add a
dismiss confirmation modal.
ScrollBoundaryContainer's overflow prop now has a 'visible' option, preventing visual bugs in certain situations. SideNavigation.TopItem and SideNavigation.Group
can accept a primaryAction, adding an icon button to the list item.
Table.Footer can be just as sticky as the header. And
BannerUpsell's message prop now accepts Text in addition to strings, allowing for more flexibility in the content.
Week of March 3, 2023
Big updates to Toast and Badge, a new educational popover component, design specs in Gestalt's docs and new Figma components.
Update to Web Toast and Badge components

We're excited to announce that we've officially shipped our updates for Toast and Badge on Web.
We've dramatically slimmed down Toast to create a smaller footprint on the screen for less occlusion. We're hoping this enables Toasts to give Pinners helpful updates while staying out of the way.
On the other side, we've increased the size of Badge to assist with legibility. We've also included the ability to add a tooltip to allow you to add context.
The updated Badge is already available to use in our Figma components and Toast is not far behind.
New PopoverEducational components

We are making some big updates to some of our most highly-used components in H1 and in order to do so, we're doing some necessary restructuring. As a part of this work, we've created a new PopoverEducational component which is essentially an opinionated version of Popover, designed specifically for in-product education. This component still has some moving parts, so expect some iterations in the future.
Android Icon component docs

As Android component development picks up, we're trying out the practice of publishing our design specs in our docs. You can see this in the latest version of our Android Icon component docs. Expect more updates like these in the weeks to come and let us know if you think this is helpful.
New Figma Reaction, ReactionCount and mWeb unauth primary nav components

We added some small, but mighty updates to our Figma libraries.
- Reaction is, well, a reaction icon. We've migrated over to one component with each different sentiment as a variant.
- ReactionCount is a new Figma component which provides a ready-to-use element for displaying reaction counts.
- Lastly, we added a variant to our primary navigation component to cover the unath mWeb use case.
Reaction and ReactionCount are available for Android, iOS and Web whereas, the unauth primary nav variant (as expected) is only available for Web.
Week of February 22, 2023
Updated roadmap, Table component updates and a slew of Figma improvements.
2023 H1 roadmap added to docs

We published our H1 2023 roadmap to the docs site. This roadmap contains all major work that we can publicly disclose. Feel free to reach out directly if you have any questions or are curious what else is on our radar for this half.
Sticky footer variant for Table component

Our team continues to make improvements to our Table component; this time with the addition of a sticky footer option. We also added a sticky footer variant to our Figma Web Table component.
New MontageGrid and MontageRow components added to Web Figma library

We use a ton of images in the product and we wanted to begin supporting more of those use cases. We've started with Figma Web components for two core cases. We're calling them Montages and we've published MontageGrid and MontageRow. These are our first explorations in this space, so we're looking forward to getting your feedback on how they work for you.
Updated mWeb nav bar

We updated the Figma Web primary nav component to reflect the latest iteration of primary navigation in the mobile web product.
Fixes to icons in Figma Foundations library

There were some booboos with some of our icons; specifically, we had nested components and not all were sized to 24x24. The following icons have been unboobooed in our latest release:
- apple
- arrow-back
- board
- calendar-check
- desktop
- hand-pointing
- mobile
- save
- saved
- video-rewind-10-seconds
- 3D
Sheet renamed to OverlayPanel in Figma library

Lastly, we renamed our Sheet component to OverlayPanel in Figma. We're renaming Sheet to OverlayPanel so we can make room for our new mWeb Sheet component. Which, you'll be happy to hear is the sheet that everyone thinks of when they think of sheet.
Month of January
Gestalt Eng January Newsletter
A recap of significant changes from January.
Mobile Modal

Modal now supports mweb! Using DeviceTypeProvider, Modal now responds to more than just the viewport size — it renders a full-screen UI when shown on mobile devices. In the near future, we'll deprecate the existing MobileModal component and begin replacing current usages. If you're building a new feature using a modal on mweb, give Modal another look!
TextField password visibility

TextField with type="password" now shows an icon button that allows the user to see their password as they're entering it. This is a win for accessibility and improves the UX for all Pinterest users.
Masonry's `Item` becomes `renderItem`

We recently replaced
Masonry's Item prop with renderItem. This prevents subtle bugs where the Item component unmounts+remounts on every render. Check out the
React docs for more info on why this happens.
Component updates: Link, Icon, IconButton

We added 22 new icons to our
icon library.
IconButton now supports our Pinterest red brand color ('brandPrimary'). And we replaced
Link's inline prop with display, to allow for both 'inline' and 'inlineBlock' layouts.
Docs updates

We added keywords to our icon library, improving search results if you don't know the name of the icon you're looking for. We also added a new section on Pinterest content guidelines for any writing you need to do. We updated our data visualization palette with new colors and error tokens. And finally we added a link to every component page that links to our changelog, filtered by that component name. This allows you to quickly see what's changed recently.
Week of January 20, 2023
Updated dataviz palette and Figma library quality-of-life improvements.
Improved data visualization color palette

We made updates to our data visualization color palette based on internal feedback. These updates focus on improving visual appeal, while also making some minor improvements for color blindness. We also added an example to the docs of what poor color pairing can mean for someone with red/green color blindness. Last but not least, we streamlined naming in our Figma file so that it matches the web tokens.
This work unlocks our ability to begin building official Gestalt dataviz components!
More/better Figma imagery styles for inclusive pins

We updated our imagery styles in the Gestalt foundations Figma library to bring more realistic and diverse pins. It also includes two new categories, Beauty and DYI. All the images are drawn from our brand assets, so they are rights-ready for mock-ups that need to be shown in external docs or marketing campaigns.
These new imagery styles should enable designers to quickly and effectively include relevant imagery content into their designs.
Handoff kit flow component improvements

We made some fixes to nested components in our flow connectors to link to the main source file and included support for dark mode.
This is yet another step towards helping make design specifications clear, consistent and easy to produce.
Week of January 13, 2023
More icons, better docs readability and Figma library cleanups.
20+ new icons added to the codebase

What's better than icons? More icons. We've added a bunch of icons to our codebase that were previously only available in our Figma library.
Which icons you ask? Well, these:3D, 3D-move, apple, arrow-left-curved, board, calendar-check, desktop, flame, image-portrait, instagram, live, magic-pen, manage-access, mobile, person-add, save-outline, saved, thumbs-down, thumbs-up, video-advance-10-seconds, video-rewind-10-seconds, whats-app and wifi-no.
Improved content widths in docs

Content widths across the site have been adjusted to a max of 1200 for better readability. The right-side content navigator is also now closer to the content so it’s easier to discover and reach in order to quickly jump to the content you are looking for.
Hygiene improvements to our Figma Web library

A clean library is an awesome library, and we sure do like awesome. So, to better achieve awesomeness, we cleaned up our Figma Web library by renaming random layers to make search within layers possible, fixing our files/layers to follow naming convention, reordering layers, deleting empty/duplicated layers and fixing group/frame inconsistencies. We're planning to make the same improvements to our Android and iOS libraries shortly.
Month of December
Gestalt Eng December Newsletter
A recap of significant changes from December.
2022 Year in Review

We accomplished a lot in 2022, so we created a special recap page — see what you might have missed over the past year!
New component: IconButtonFloating

We released our new IconButtonFloating component! Also known as a floating action button or FAB, this icon button floats over content and remains in place as content scrolls beneath it. We'll soon begin replacing existing floating action buttons in the app with this new component.
New component: List

This one's been a long time coming — we finally released our
List component! Essentially a wrapper around the <ol>/<ul> elements, this component allows for easy creation of accessible lists, even deeply-nested ones.
Component updates: Dropdown, Modal, Popover, Tag, Text

We finally fixed a long-running issue with
Dropdown/
Popover, where long lists of items could render partially off-screen. We tweaked the internal padding of
Modal to more closely match OverlayPanel's styling.
Tag now has a warning state. And finally, we added forwardRef to
Text to help with certain specific situations.
Week of December 02, 2022
New Gestalt illustrations, experimental components and tons of Figma library updates
New Illustration components

The Gestalt team is kicking off the holidays in style with the release of our first official illustrations! This is our initial release and so they're only available in our Figma Foundations library at the moment, but we plan to publish guidelines as well as create a code-backed component. These illustrations cover four core use-cases, Empty, Error, Loading and Success. Expect more on this topic soon.
New experimental versions of Toast and Badge

We're super excited to share some experimental updates to Toast and Badge.
- Toast is getting a little more svelte and a little less round. These changes should allow Toasts to take less room on the screen and get out of the way.
- On the opposite end, Badge is getting a little bigger - specifically its text size is being increased to improve legibility. We've also added the option to add a tooltip to our info Badge to provide extra context.
You can preview both of these updates in our docs by clicking the "Activate experiments" button at the top of the page. Please holler if you see any issues or have any feedback.
Loads of Figma library updates

- Update PrimaryNavigation for Web: We added the Create dropdown next to the tabs to match the current experience. Expect more updates to this component in the near/mid future.
- Support for agency imagery styles: We added the Big 6 agencies avatars as imagery styles in our Foundations library.
- Major Table component updates:
Table is one of our most frequently-detached components because it's historically been a pain to use. The following updates should fix that:- Added the ability to left and right align all cells including headers
- Added cells for buttons
- Added the new table row drawer feature
- All cells can be replaced with custom content without having to detach the instance
- Added the ability to include subtext in all text cells
Month of November
Gestalt Eng November Newsletter
A recap of significant changes from November.
New icon library UI

We overhauled our icon library! Icons are searchable by name and description. Click the icon card to copy the icon name to your clipboard for easy use within Icon or IconButton.
Rich text styling in SlimBanner

SlimBanner's message prop now accepts Text in addition to strings, allowing for rich text styling — including links!
New Table.RowDrawer subcomponent

Table now includes a new Table.RowDrawer subcomponent to allow for expandable content within a row. In this example, closing the SlimBanner would collapse the expanded row to be indistinguishable from the other rows.
Component updates: Box, Button, Flex, IconButton, Image, Link, TapArea, Popover

Button,
IconButton,
Link, and
TapArea have improved accessibility for screen readers when opening in a new tab/window, providing the user with necessary context to understand the element's behavior.
Image now passes through the event object in onLoad and onError to allow for more precise responses to these events. We replaced Image's importance prop with fetchPriority for use in performance tweaks in Chromium-based browsers. Image also now always outputs <img> — previously it would output a <div> when the image was scaled, as a hack to support IE11.
Popover has a new prop, showDismissButton, to give users an obvious affordance to close the element. Finally,
Box and
Flex now include responsive props for alignItems to enable flexbox layouts that vary by viewport width.
Docs updates

We added guidelines for animation and messaging to our docs site. More specific components for these purposes will follow next year. Also a huge shout-out to Christian Vuerings for fixing the annoying bug on Modal and OverlayPanel where focus would get stolen as code examples lazy-loaded!
Week of November 18, 2022
Image component improvements and quality-of-life updates to docs / Figma libraries
New Brand expression guidelines are online

We've just published our pilot version of brand expression guidelines to our documentation. We currently cover general guidelines as well as color fill guidance. We have plans to add upon this subject, so please let us know what additional information you'd like to see here.
SlimBanner now allows formatted text

If you're itching to bold or italicize some text within SlimBanner, well now you can! SlimBanner's message prop now accepts String or Text node types. You can read all about it in our SlimBanner's message prop documentation.
More Figma library updates

- We updated all the components names by removing the category prefix to improve the assets search experience and match our docs structure. This should not affect design files, but please let us know if you run into any issues.
- We cleaned some empty layers inside components to provide a cleaner Figma file structure.
Week of November 11, 2022
Image component improvements and quality-of-life updates to docs / Figma libraries
Enhancements to Image component

We've made the following improvements to Image
- We now pass the event through the onError and onLoad handlers, so you can better react to the successful/failed load of an image
- We now always use the
element under the hood, regardless of the value for the fit prop
Quality-of-life improvements to the Gestalt docs

- We made the sorting affordance in our Components Overview pages clearer for those of you who want to group components by category.
- We fixed a quite-annoying page jump issue on our
OverlayPanel &
Modal pages
• We converted code samples for Tabs and Icon over to our new-and-improved structure.
Figma Gestalt library enhancements

- FeedCard components have been added to our Figma Web/Android Gestalt libraries
- We updated our iconography page in the Figma Foundations library to mimic our new Iconography library on the Gestalt docs
- Updates to made to the Primary Navigation business variant to better reflect its current state in the product
Week of November 4, 2022
New Icon library, accessibility enhancements to clickable components and Figma library updates
Updated Icon library page

The big update for this week is our newly enhanced Icon library page in our Gestalt docs. We've also updated our Gestalt Figma Foundations library to follow this same structure.
The goal of this work is to make the process of finding a Gestalt icon much easier. We have more enhancements on the way, so stay tuned.
Accessibility enhancements to Link, Button, TapArea and IconButton components

The vast majority of screen readers don't inform users that target='_blank' links open in new tabs, so we added functionality to Link, Button, TapArea and IconButton to ensure it's explicitly called out. This is yet another update to ensure Pinterest can be equally enjoyed by all.
New/improved Gestalt Figma components

- We dramatically simplified the PageHeader component to a svelte 4 variants, which should make for a much simpler experience.
- We added a FeedCard Figma components for iOS (with Android and Web not far behind). Note: FeedCard is not an official Gestalt component at this point
Month of October
Gestalt Eng October Newsletter
A recap of significant changes from October.
Search improvements

We know, our docs search feature has been a bit…lackluster. We feel that pain too. This month we made a couple of changes to improve that experience. We added an 'also known as' section to the top of every component page, helping you find the component you're looking for even if you know it by a different name. And we removed the Component Overview and Component Status pages from the search results, improving the relevance of the hits. And we'll continue to improve search in the future!
New components: ModalAlert and DefaultLabelProvider

We released two new components: ModalAlert and DefaultLabelProvider.
ModalAlert is a focused, simple alert dialog that fulfills one of the most common modal usages in a much simpler way than our Modal component. Check it out, and look for other focused user messaging components in the near future.
You probably won't need to interact directly with
DefaultLabelProvider much, unless you maintain a repo using Gestalt. It's an root-level Provider that supplies default values for common labels, like ModalAlert's accessibilityDismissButtonLabel. This means fewer props are required at the component callsite, making implementation faster and easier. Apps that require translations, like Pinboard, can pass those in
where DefaultLabelProvider is implemented. Apps that do not require translations can implement the Provider with no additional work needed, getting the labels for free!
Component updates: Flex, Text, all inputs

For a more consistent user experience, we standardized error states across all our input components:
Checkbox,
ComboBox,
NumberField,
RadioGroup,
SearchField,
SelectList,
TextArea, and
TextField. We also added a dataTestId prop to
Flex (and Flex.Item) to allow for easier testing without needing to wrap with additional Boxes. Look for more dataTestIds to be added to other components in the future. Finally, we also removed the rarely-used 'justify' option for
Text's align prop to match design guidance.
Week of October 28, 2022
New animation guidelines, additional icons added to Figma and upcoming accessibility training
Pilot animation guidelines available in Gestalt docs

We are super excited to announce that pilot animation guidelines are now available in our documentation. We've broken up the content by principles, guidelines and implementation.
Keep in mind this is our first iteration on these guidelines and we plan to continue improving in the weeks/months ahead.
New icons added to Figma

We've added some new icons to our Gestalt Foundations Figma library:
- captions: to denote closed captions for media
- copy-to-clipboard: for copying to your clipboard. currently used in 2FA
- face-neutral: adds to our set of facial expressions for survey responses
- insights-audience: to signify Audience insights
- insights-conversion: to signify Conversion insights
- overview: for business overview and dashboards
- trending: a generic icon to denote trends—updated to match the 3px stroke weight and dimensions of other icons.
Design accessibility training on November 16th

Save the date! On Wednesday, November 16th, we will be providing accessibility training for designers. Come learn about how to ensure your designs can be used (and loved) by everyone.
Week of October 21, 2022
A brand new component, improvements to our Figma libraries and accessibility improvements to our input components
New ModalAlert component for confirmation and acknowledgment

Fresh off the press is our new ModalAlert component which takes the pain out of presenting users with Yes/No decisions.
Simplified Gestalt Web Figma library

We've pared back our Gestalt Web Figma library to make components easier to find and (most importantly) more searchable.
Error icons added to all component error messages

Gestalt component error messages were not the most accessible due to a reliance on color. We've added error icons next to error messages for Checkbox, ComboxBox, DatePicker, FieldSet, NumberField, RadioGroup, SearchField, SelectList, TextArea and TextField to improve the visual accessibility for people with forms of color blindness.
Design Tokens: Added transparent token

We made a minor update to our opacity design tokens with the addition of a fully transparent value.
Week of October 14, 2022
Token updates and motion guidelines for review
Updated error color tokens for dark mode

We lightened our error colors for dark mode to display with higher contrast. These changes are now reflected in our token codebase as well as our Figma Foundations library.
Gestalt motion guidelines working proposal is open for feedback

We've completed our first draft for Gestalt's official motion guidelines. But before we published them in our docs, we wanted to make them available for review and feedback. Please share your thoughts.
Month of September
Gestalt Eng September Newsletter
A recap of significant changes from September.
TextField / TextArea max length

TextField and TextArea now support a maxLength prop to allow for communication and enforcement of character limits for user input.
Check out the docs for more details on how to use this new feature.
SelectList groups

SelectList now supports grouping of items with a revamped API using two sub-components, SelectList.Option and SelectList.Group. This allows for more complex dropdown menus without needing to create a more custom experience using Dropdown, improving mobile support and accessibility. Check out the docs to learn more about these new sub-components.
Device-specific UI

Earlier this year we quietly introduced a Context Provider to allow Gestalt components to use specific UI based on the user's device type (desktop vs mobile). With the launch of SideNavigation last month, we're making this Provider public. Expect to see more updates in the future for device-specific UI in Gestalt components!
Component updates: Checkbox, IconButton, RadioGroup, TextField

We standardized the style and props used for helper text and error messages on
Checkbox and
RadioGroup to match TextField, for a more consistent UI and developer experience (DX). We also improved DX by updating
IconButton's default size to match design guidance, for one fewer prop that needs to be set in the default usage. Badge now supports a
new 'recommendation' type. And we
improved security for the end user by turning off autocomplete for all TextFields of type 'password' or 'email'. Special thanks to Brian Lee for the heads-up on that fix!
Docs updates

When creating wrapper components that pass props through to Gestalt components, what Flow type should you use? Copy/pasting types from Gestalt source misses any future updates, leading to stale types. Reaching into Gestalt internals isn't allowed or recommended, as those types are subject to breaking changes without warning. Thankfully Flow provides utility types for this situation: $ElementType<React$ElementConfig<typeof ComponentName>, 'propName'>. Since this syntax isn't easy to remember, we added
a note in our FAQ as well as a button that appears next to every prop in the Props tables that will copy the correct syntax to your clipboard.
We also updated the code examples for Avatar, AvatarGroup, Box, Button, ComboBox, Flex, and IconButton to use the new Sandpack editor.
Week of September 23, 2022
Improvement to Gestalt form fields, Figma quality-of-life improvements and Flow types improvements
Checkbox/RadioGroup improvements

We made three substantial improvements to Checkbox and RadioGroup.
- We updated the size of
helperTextto be consistent with other input components such as TextField - We adjusted the vertical alignment of multi-line labels so that the first line is vertically centered with the checkbox/radio control
- Lastly, we adjusted the horizontal alignment of
errorMessageon Checkbox to be aligned with the label
These three updates should make Pinterest forms just that much cleaner and easier to parse.
Flow types quality of life improvements

We've added a button to our Props table to allow for easy copying of the correct Flow syntax to access a component's prop type. We've also added more info to our FAQ for how to import Flow types from Gestalt.
Android Figma library update

We mentioned in our 9/9 update that we began simplifying our Gestalt Figma libraries. We were able to finish the simplification of our Gestalt Figma Android library and plan to finish this work up by converting our Web library in October.
This work will help our Figma libraries be more focused and aligned with how designers want to use them.
General Figma library improvements

We continue to make solid quality-of-life improvements to our Figma libraries. This week we completed the following:
- Simplified our Web Searchfield component to have less variants for simpler use
- Updated the IconButton component on iOS and Android to contain all standard sizes/colors
- Hid the notification dot on the Tabs component by default to be more aligned with most common use cases.
Week of September 16, 2022
New component variants, component bug fixes and improved doc code samples
New Recommendation type for Badge

With the introduction of recommendation types for Callout and SlimBanner, we added a Recommendation type for Badge. This update will open up Badge to new uses within the product to help make in-product recommendations quickly recognizable.
Popover now limits its height to fit the viewport

Sometime content in a Popover just tall. Sometime too tall... Well, never fear, we fixed a bug where the height of Popover would be higher than the viewport. Now, it limits its height to fit in the viewport.
SlimBanner now adjusts layouts in small viewports

We made some fixes to SlimBanner to display more elegantly on smaller viewports. This fix will make SlimBanner much more usable in the mobile context.
Week of September 09, 2022
Figma library improvements and upgrades to documentation code samples
New iOS Figma library structure

We've been listening to designers' feedback and, by a large margin, there's a strong preference to add Gestalt components to design from the Assets panel or the new Resources popover. We've also excited to hear that designers' prefer to learn about how to use our components from our documentation site. We're going all-in with this feedback to focus our libraries on a search-first experience while also removing the confusion regarding where to go to learn how to design with Gestalt. To do so, we're paring back our libraries to focus only on components/styles and removing non-essential pages/resources. This should make our libraries clearer and more focused on your desired workflow. It also has the added benefit of reducing the overall maintenance of these libraries, meaning we can focus our efforts on new/improve components, better documentation, etc.
We couldn't be more excited about this change. We just rolled out this update for the iOS library and plan to apply the same changes to our Android and Web libraries in the weeks to come.
More Figma component search improvements

Speaking of updates to our Gestalt Figma libraries, we've continued to make improvements to the component search experience. We've added keywords to all components to make finding the component you need just that much easier.
Improved code examples

Last, but definitely not least, we have begun to upgrade the code blocks in our Gestalt docs to a new solution that should fix the long-standing issues with selecting text. So far we've updated AvatarGroup, ComboBox, Modal, OverlayPanel and SideNavigation. We have many more updates planned through September.
Week of September 02, 2022
Handoff kit updates, Figma search improvements, and more mobile docs
Design handoff kit split!

We divided the Gestalt handoff kit into two files: the library and the Figma file setup + handoff guide. It will help you have a better experience when dealing with the assets panel and our Gestalt Figma libraries.
Don't worry! The file you have linked to your designs ( Gestalt handoff kit) still provides you access to all assets and components to do design handoffs and annotations. And if you are looking for file setup and structure guidance, we invite you to check out our File setup + Handoff standards guide.
Bonus: We added some file hygiene standards and naming conventions we are starting to adopt, and we believe it can help you as well to optimize your design files and workflow. Check it out!
Figma component search improvements

Thanks to a recent Figma update, you can now filter search results in the Assets panel! Try typing .web, for example, and you’ll notice the results are contained to web options. You can also type button.web to quickly find the Web version of Button. You can do the same for iOS (.ios) and Android (.and). We’ll be coming out with a Figma Search guide soon for more tips and tricks, so keep an eye out!
More mobile docs!

As promised, we've added more iOS and Android component guidelines to the site. This past week we added some exciting ones, like Button and Sheet, so take a look when you can!
Keep in mind, these docs are still a little light, but we wanted to get them out the door in order to get your feedback. So please let us know how we can improve these and we'll get on it!
Month of August
Introducing SideNavigation, a monthly Eng newsletter, and new Box colors
Gestalt Eng August Newsletter
From feedback in our latest survey, we're starting a monthly newsletter to recap engineering changes you should know about.
New docs site and code example style

If you've used our docs site over the past few weeks, you may have noticed that we completely overhauled the structure! These changes accommodate our expansion to include design guidance (and soon eng components!) for iOS and Android. This also allowed us to de-clutter the side nav, helping you find what you're looking for more quickly. Also check out the new code example style we're migrating to on the Modal or OverlayPanel pages. This will finally fix the persistent and annoying problems we've had with our existing code examples.
New component: SideNavigation

Developed for our docs site and with M10n teams, our new SideNavigation component can be used to build a variety of rich navigation experiences, and supports mWeb out of the box. You'll start to see this in action on M10n product surfaces soon!
Component updates: Flex, IconButton, Masonry

We reworked
Flex's gap prop to support row and column spacing, making the component much more useful in situations where items could wrap to the next row or column. We adjusted
IconButton's default values for size and iconColor to match design guidance, so you have less code to type for the default treatment. We also renamed
Masonry's comp prop to Item, to better communicate that the prop value needs to be a stable component reference. (We'll address this further with a lint rule in the near future.) And finally,
Masonry now supports RTL (right-to-left)! In RTL layouts, Masonry's first item now appears in the top right, rather than the top left. This better supports localization needs for pinners around the world.
Token migrations: Box

Continuing with our long-running
design tokens project, we converted
Box's color prop to use semantic names. This makes it easier to find the right color for a given purpose, and gets dark mode support for free!
Week of August 26, 2022
New messaging guidelines, Figma cleanups, and mobile docs
Gestalt now has mobile component docs!

It has been a long time coming, but it's (finally) here. We have begun to ship mobile-specific documentation for high-use components. So far, we've shipped hot-off-the-press docs for Avatar and IconButton. Expect many more dropping in the weeks to come. And yeah, before you ask, these docs are available for both Android and iOS. Our goal is to prioritize the most high-frequency components to cover components that constitute the top 80% most frequently used.
Keep in mind, these docs are still a little light, but we wanted to get them out the door in order to get your feedback. So please let us know how we can improve these and we'll get on it!
Messaging pattern guidelines

This is another effort that's been a long time coming. We shipped out pilot version of Messaging pattern guidelines, and it's meaty! This first iteration contains three separate pages: Overview, Available components, and Priority and placement.
We have plans to introduce more design patterns in the future and look forward to hearing your feedback on how to improve them.
Popover a11y bug fix

We updated Popover (and its inner components) to always include a role and aria-label - a requirement for accessibility. We also now allow you to specify an accessibilityLabel for your Popover.
Figma link styles

Adding underlined links to designs was a pain in the butt because it meant you needed to detach a Gestalt style to manually add the underlined treatment. Well, no more! Gestalt for Web now has link styles for all of body text styles.
Figma cleanups

On top of all of that good stuff, we also fixed a ton of things in our Figma libraries. Given this update is already running long, we're going to cram all the updates in this one post.
For our Android Figma library we fixed the height of our tappable components (e.g. Button, IconButton, etc.) to be 48dp.
For our Web library, we significantly simplified our Callout, ComboBox, Accordion, TextArea, TextField, SelectList components. This should make these components easier for you all to use and easier for us to maintain.
Lastly, for our Foundations library, we added some missing icons to our library. Specifically ads-overview, dash, file-unknown, folder, heart-outline and history.
Week of August 19, 2022
Save the date! Design Systems Day 2022 on September 30!

We are super excited to announce the Design System Day! 🎉
Yes, that's right! A full day of talks and training covering multiple themes to help you build the best product experience and create an effective design using Gestalt components, no matter your area within the product. We will have guest speakers from Procter & Gamble, Meta, and Spotify, and other fantastic folks from Pinterest. We're preparing a mini-conference for you! So clear your calendar, and join us on this special day.
You can see more details about the event in our CODA doc and sign up for the sections in our sign up sheet. Stay tuned for more updates! We will be posting more about it next week.
Success and recommendation variants for Callout

Callout is now just that much more awesome with the addition of success and recommendation variants. Psst... We also updated our Callout Figma component to include these variants as well.
Updated Figma Pin component for Web

At long last, we landed the final stage of our Figma Pin component rehaul (emphasis on haul). We now have implemented and published new and improved Figma Pin components for Android, iOS and Web.
Simplified Figma Web components

Who likes a bazillion variants to wade through? No one, that's who. We've made improvements to our ComboBox, SelectList, TextField and TextArea components to be easy-to-use, lean, mean reusable machines.
Save another date! Accessibility Training for Designers on August 24

Our last accessibility training was a hit. So much so that we're making the magic happen again on Wednesday, August 24 at 10-11:30am PST. So save the date and come on by!
Week of August 12, 2022
Major Gestalt site updates

We've stayed mum about this update, but if you've dropped by the Gestalt docs site since the past week or so, you've probably noticed some things have changed. We've shipped a major IA update to the Gestalt docs site which opens the door for Android and iOS guidelines. This was our top goal for the year as it lays the foundation for Gestalt to expand to mobile platforms.
Specifically of note, we now have a top navigation which breaks up our content into (what we hope is) logical sections. Specifically within 'Components', we now have a platform switcher which, you guessed it, allows you to view a specific platform's component documentation. We also have a handy footer nav on the home page with quick links to important things like our Figma libraries, plugins, Slack channels and engineering resources.
Things are still a bit empty at the moment, but expect that to change soon.
Spacer components added to Gestalt handoff kit

There's nothing better than a well documented design and we made a little addition to our handoff kit to help make doing that (even) easier with the addition of spacer annotation components.
Figma Web IconButton improvements

OK, we'll own up to it, our IconButton Figma components were a smidge lacking. We took the first step towards a better IconButton by adding background color variants to the Web Figma library.
Vastly simplified Figma Web BannerUpsell component

We don't want to oversell our work, but the Figma Web BannerUpsell component is in a much better place now. We cut down the number of variants by over 32x! And to be clear, you have all the same options as before, they're now available in the component's properties panel. That said, we have a bit of retrofitting to do after this major overhaul, so expect another update to tune things up in the next two weeks.
Figma listening session in August's Gestalt Open Forum

We just went on and on about Figma, but honestly, we want to hear what you think on the subject. We've spent a lot of time these least six months working to improve the experience of using our Gestalt Figma libraries, but we know there's still so much that can be improved. So, if you're hankering to share your thoughts on ways to improve your Figma/Gestalt experience, we're hankering to hear it! Join us on Thursday, August 18 @ 10am PST. We'll be there with our listening ears on.
Week of August 5, 2022
No updates this week
But we're coming strong next week. Promise.
Week of July 29, 2022
Improvements to TextField and Tabs in the Figma iOS library

It's been a long time coming, but we finally made updates to our iOS TextField component to better represent a mobile-centric affordance. We also added an underlined variant to the iOS Tabs component. We're hoping to move towards the underlined treatment across all platforms, and so we want to begin representing this change in our Figma libraries. Note: Both of these components are only available for our iOS libraries. We will be updating our Android libraries with these changes shortly.
Improvements to Modal in Figma for Web & Mobile Web

Lastly, we made some more refinements to Modal in our Figma for Web library. The changes should reflect a more organized and refined component structure to improve ease of use.
Week of July 22, 2022
Gestalt for Android Figma library update

We're super happy to announce that our big update to the Gestalt for Android Figma library has landed! This library should be at parity with our iOS Figma library, including dark mode variants for each component. We haven't added reference pages yet, but each component should work exactly like its iOS counterpart. So have a look and let us know what you think!
SideNavigation component pre-release

In some more exciting news, we shipped a pre-release of our fancy new SideNavigation component. This component is still in alpha and not (quite) ready for production, but we wanted to give y'all a sneak peek ahead of time. We also created a SideNavigation Figma component that's ready to use today. Again, keep in mind that this component is currently in alpha.
Gestalt Iconography guidelines

The Gestalt team is working to up its icon game and our first big step is publishing an MVP our of Iconography guidelines. Keep in mind, this is our first step towards greater clarity around using icons within Gestalt. So please send us your feedback and stay tuned for future updates.
Gestalt for iOS Figma library improvements

We made some nice improvements to our iOS library including an overhaul of Button to have smarter defaults, more capabilities (like an end icon) and, most importantly, be simpler to use. We also made some simplifications and quality-of-life improvements to SearchField. Lastly, we implemented a nice enhancement to hide components in our library that aren't intended for everyday use. This should make the overall component discovery experience much simpler.
Gestalt for Web Figma library improvements

Similar to the iOS library, we make enhancements to Button which should closer mimic the API of our React Button. We also made a near-complete overhaul to Dropdown to again better mimic its React counterpart. One note on Dropdown - we ran into so Figma limitations which prevented us from implementing text truncation in the Dropdown list components, so you'd need to manually truncate text until we can determine a solution. Lastly, we made updates to the Figma Web library's page strucure/organization to more closely resemble our documentation.
Week of July 15, 2022
Makeathon props!

A big congrats to all the fine folks who contributed to Makeathon this year! It was fabulous (and dare we say inspiring) to see Gestalt power so many projects. Great job, all. It was a pleasure supporting your amazing work!
Gestalt Figma Android library pre-release

You've been asking for it, we've been working on it and it's almost here. That's right, a full overhaul to our Gestalt Figma Android library. It's not ready quite yet, but you can see a preview of what we're cooking up in this branch. We cannot wait to get this out the door and in your hands!
Video caption support

Chalk this up as another big win for accessibility; Video now has support for captions. Learn more about this new capability in our Video captions documentation.
Figma iOS Modal improvements

We made a sizable update to our iOS Modal component to both reduce the number of variants while making it far easier to place content within it. A large focus for us is to make our components significantly simpler to use, so expect more of these updates throughout 2022.
Gestalt July Open Forum canceled

July has been a bit of a whirlwind and so we're going to cancel our Open Forum for this month. We look forward to seeing you all at next months Open Forum!
Week of July 08, 2022
Take action with SlimBanner

SlimBanner now supports a
primary action! We've also added the ability to dismiss these banners with the dismissButton
prop. And if that wasn't enough for one update, we've introduced a
new style called Recommendation that can be used to inform people of quick things they can do to improve their experience.
Figma cleanup week

We did a little cleanup and reorganization in our Figma folders to help you scan all the supportive files and libraries you need more efficiently. We archived outdated and deprecated resources to avoid confusion with their usage, and moved some files around to reinforce a semantic structure. All the must-have folders and files, such as libraries, helpful resources, product surfaces, and experimental resources are under Gestalt. And if you are curious about what the team is baking, feel free to check out our Design Systems Figma collection. Feel free to reach out if you have any questions about it!
Say goodbye to food coloring 🍉

In the spirit of consistent, accessible visuals across Pinterest, and better support for dark mode, we've officially deprecated the old, literal colors on Box in favor of our semantic, design-token-based options. This means watermelon is out and primary is in! Check out the Box documentation to see all the options, and feel free to reach out if you think a color is missing.
More ways to view code in our docs

We made an update to view the code behind our top-most example on each page. Simply use the expand code button to see the code behind our main page header example. We've also added the ability to view the code behind our Best Practice Do's in a code sandbox (with a future update coming to make it visible on the page itself). Both of these requests came from feedback in our Eng survey, so a huge thank you to everyone who filled it out, and a reminder that we love feedback anytime, not just during survey season!
Week of July 01, 2022
Semibold or bust!

In order to get Pinterest one step closer to a more unified visual experience, we've update bold fonts on web to be semibold, meaning our native mobile and web experiences are now aesthetically closer. We've updated our Gestalt for web Figma library with the new treatments so if you're using our type styles, just accept the latest library update and you should be good to go. See PJ's post in Slack for full details.
Component status and quality checklist added to the docs

Ever wondered if a component on the docs is available in Figma? Curious if Toast is fully accessible? Fear not, the answer is now readily available on every component page via the status overview and quality checklist. The overview at the top of the page gives you quick details about Figma availability, Platform readiness and Accessibility status. You can then drill into any of these statuses for further details. We hope this helps answer questions around availability and usability, and we'd love your feedback, so check it out!
Dark mode for Figma iOS

We simplified our light mode components with Figma’s new boolean visibility and text property variants. We then made their dark mode equivalents and sticker sheets for the most used components. The remaining components will be updated for dark mode after Android components have similar coverage as compared to iOS.
Figma placeholders for OverlayPanel and Modal components

Who loves a good placeholder component? We do! Placeholder components will enable you to more easily utilize our container-esque components, like Modal and OverlayPanel. And now, besides our Web Modal component, the placeholder is also available to test in our OverlayPanel component, and Module component. Check it out! We would love to hear your feedback.
Figma IconButton on iOS and Web

Thanks to our design friends, we realized the interior icon size for IconButton wasn't always using a multiple of 4. We've corrected this sizing issue and updated the component in the respective libraries. Thanks for the feedback, and please keep it coming!
Figma library deprecation
The day finally came, and the following Gestalt Figma libraries have now been taken offline: 04. Gestalt Icons, 06. Platform Extras, PDS 3.0 Styles: Light Mode, and WIP 02. Mobile Library WIP. If you have a file that depends on any of these libraries, you will need to migrate the components/styles over to the corresponding active file. See PJ's post in Slack for the conversion details.
Week of June 24, 2022
Figma mobile web Bar component

We're working to grow out our Gestalt Figma web library to include more mobile web use cases. A first step towards that goal is the creation of a mobile web Bar component. This component is our first iteration, so please send us your feedback on ways to improve it.
Iconography open forum next steps

We wanted to thank everyone who participated in the iconography open forum session and give you a peak into what we'll be doing next. We're going to be using your feedback to publish a baseline set of iconography guidelines in our documentation which we plan to begin work on next sprint. We are also going to use your feedback to develop refinements to our Iconography & SVGs page. Once again, thank you so much for your support. We look forward to sharing updates soon.
Gestalt tutorials on Pinterest

Last but not least, we created our first Idea Pin tutorial on how to create a resizable progress bar component in Figma. This is our first toe-dip into Gestalt tutorials and we're excited to create all sorts of helpful tips and tricks for both designers and engineers. So, if you're interested in more tutorials, make sure to follow our Tutorials board and give us feedback on what tips you'd like to see.
Week of June 17, 2022
Dark mode Figma variants, Phase 1

This has been a long time coming, but we've shipped our first phase of dark mode variants in our Gestalt Figma libraries! This first phase has focused on core components for our Gestalt for iOS library (e.g., Button, Avatar, Popover, etc.). Our next phase will be to offer dark mode for more complex components like Pin, Board, and other reps. We look forward to sharing many more updates soon.
Data visualization guidelines

We recently shipped our data visualization color palette which was our building block to deliver data visualization guidelines. This is a major milestone for us and unlocks our ability to provide even more in this space later this year.
Design guidelines for Text and Heading components

We added typography guidelines a couple weeks ago and now we're coming in hot with design guidelines for Text and Heading. Our goal for these updates is to develop a strong foundation of typographic guidance that we can build upon in future releases.
Gestalt Learning released

We know that getting up to speed with Gestalt can take some work and we're constantly working to improve the onboarding process. That's why we released Gestalt Learning to offer a self-service learning path for important Gestalt topics. We have thoughts for additional content, but we'd love to hear your ideas! So, please reach out and give us your requests.
Note: This resource is available to Pinterest employees only.
Handoff kit screen/device templates added

We made nice update to our Figma Handoff kit with the addition of screen/device templates. This should give designers a faster starting point for designing their features. We have templates for web, mobile web, handset and tablet (for iOS and Android).
Week of June 10, 2022
No updates this week due to KnitCon

The Gestalt team is busy knitting, so there are no updates for this week. We hope you all enjoy KnitCon!
Week of June 3, 2022
New Typography guidelines

To keep the momentum going on our release of guidelines in 2022, we just published the first iteration of our Typography guidelines. This is intended to serve as the foundation for much more detail and updates in the future. We look forward to sharing many more typography-related updates in the near future.
Major updates to our Pin and Masonry Figma components

The Gestalt team has been busy iterating on a new revs of the Pin component and Masonry component in our Figma iOS library. Our focus for this iteration was to drastically simplify the experience of using it in designs. This new component leverages all the new fancy bells and whistles Figma recently released, which drastically reduced the number of variants for this component. We also added a built-in introduction to the component and guides on common use-cases. We think it's going to be big improvement.
However, big improvements sometimes lead to (dun dun dunnn) breaking changes. This Pin is so different that we needed to essentially build it from scratch as a new component. Don't fret though, we've kept our previous version of the Pin component in our library for backward compatibility. That component will be sunset on September 30, 2022.
An Updated What's New page

In an effort to make our Gestalt docs the single source of truth, it's now the home for our weekly updates. We know it's hard to keep track of everything we ship, so we want to provide an easily accessible and digestible synopsis of all the new goodies our team cooks up.
And for all you fans of our Changelog, never fear — it's not gone, it's just in a happier place now. You can view our full changelog on Gestalt Web Github repo.
Gestalt is on Pinterest!

Given Gestalt is built for Pinterest, it only seemed right to be on... Pinterest. So if you're feeling inspired to be inspired, check out our Gestalt Pinterest account. We pin all sorts of cool things (mostly about design systems, because well, duh). We have some cool stuff up our sleeve for this account, so stay tuned.
Week of May 26, 2022
Data visualization tokens added to Gestalt

The team is super excited to share that we shipped data visualization tokens to Gestalt this week! We’re hoping to build upon this work to develop dataviz components and guidelines in future sprints, so stay tuned!
New RadioButton Component

We recently shipped a new RadioGroup component which will make building forms easier and faster. The big change is that this component allows you to create a group of radio buttons as opposed to having to create each one independently. This may not have a ton of impact on your day-to-day, but we’re sharing it with you so that you remind your XFN buddies in case they aren’t aware. On that note, we’ve also deprecated our RadioButton component in favor of RadioGroup.
Gestalt Open Forum — Iconography workshop!

We know you care a lot about icons, and it’s a hot topic and priority for Gestalt! So we’re planning an icon “workshop” that will happen during our next Gestalt Open Forum meeting (June 16th). Please join us and help us evolve our iconography guidelines — we need your input!









